How to use for loop in Javascript. The For Loop in JavaScript is the most reliable method to iterate into a series of data at the same time. JavaScript for loop is an entry-controlled loop in which the test status is held before going to the body of the program. For loop is used while we know the number of repetitions before starting the loop. Loops are usually used for iterating a series of levels a definite number of times, so they often include counter variables, a conditional test, a way of changing the counter variable. In various cases For loop can perform the same thing as a while loop, with fewer lines of code used.
For Loop Syntax:)
for (Condition; test Condition; Increment/Decrement)
{For Loop Body}How For Loop Works in JavaScript?
When the loop performs, the primary condition is checked. This is the primary value where the loop begins. Next step, the condition tested whether the given condition is true or false; this condition determines whether the particular loop should continue or not. If the condition is true, then the variable transforms the loop, and the loop statement executes. After the Statement executes, the loop restarts until the condition is false.
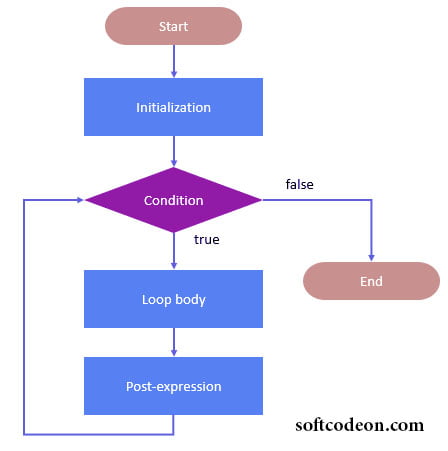
Flow chart of For Loop Javascript:)

The loop performs an initial and for loop test of the condition, whether it is true or not. If the condition is true, then it will go to the statement block where the program is performed. If the condition is false, then the loop will stop and move to the endpoint.
Example JavaScript For loop:)
<script type="text/javascript">
function counter(limit){
for (var i = 0; i < limit; i +=1){
document.write(i + "<br>"+ " Alhamdulillah ")
}}
(counter(20));
</script>Conclusion:)
In the beginning, for loop might look a little complicated, but once you figure out the complex parts of the statement, they are not hard. Just put in mind that particular for loop begins with the Javascript keyword, happened by a set of braces holding three parts, a pair of curly braces. For loop encourages the programmer to write a program effectively and easily. It protects against the problem of writing multiple lines of code wasting more time. For a programmer to write a program effectively and productively. The Excuses are an added advantage as it decreases the length of the program.