Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Website developers as well usually care about removing unused CSS and JavaScript to improve the website’s loading speed. One of the most useful techniques to do that is dragging the unused CSS and Javascript files. This execution is totally simple. We are going to show you how to find unused CSS and JS files, and then clean up CSS and JS with a reliable plugin or a manual in WordPress.
A secure and current way to address Pagespeed “Remove unused javascript” is slowing the javascript from lead generation marketing plugins and all other non-essential plugins until user interaction.
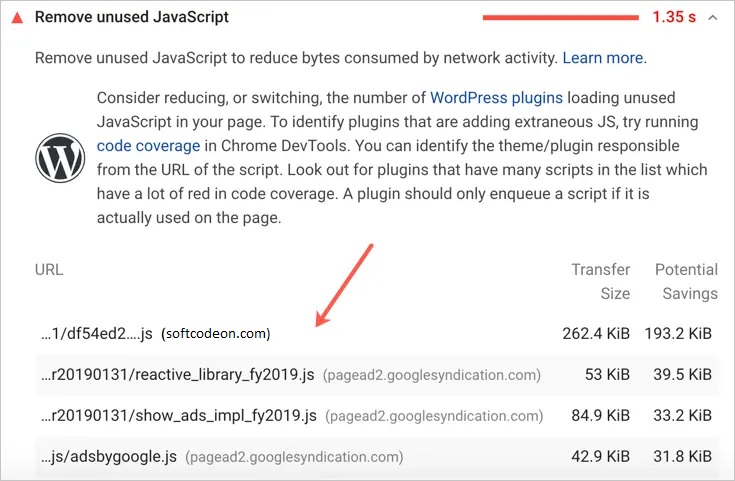
The PageSpeed Insights report drives it very easy to determine the unused CSS / JavaScript you should eliminate. Go to the Opportunities section and look for ” Reduce unused CSS” & “Reduce unused JavaScript“. Here, you’ll find if and what JS and CSS resources are impacting your site’s performance.

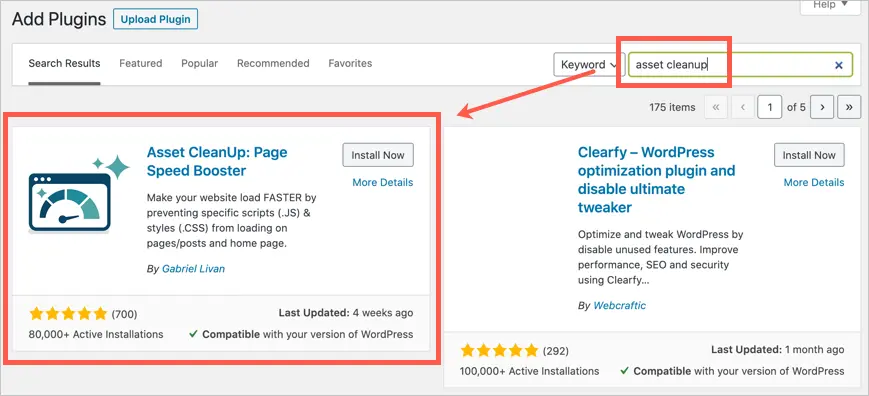
After installing Asset Cleanup, you’re prompted with welcome messages instructing you through the plugin. You can use Asset Cleanup with a compatible cache plugin but avoid enabling overlapping features that may cause issues.

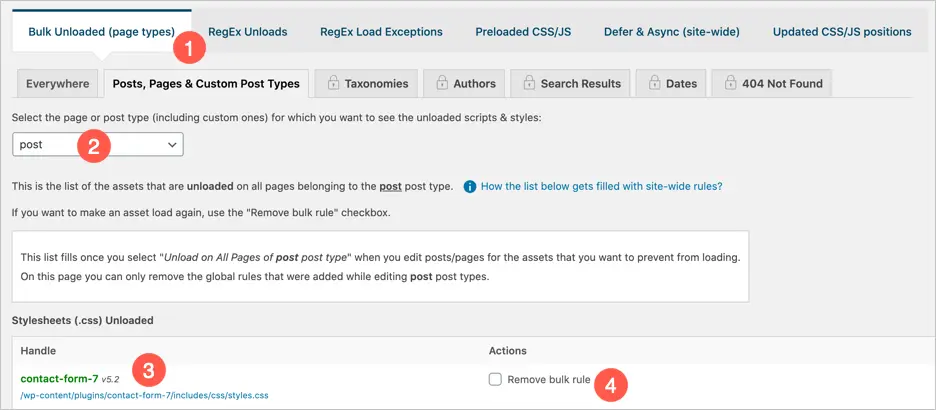
This plugin is very simple to use. After installing and activating it, go to Asset Cleanup > CSS / JS Manager to check pages and elements on your website by choosing the corresponding tabs.
In this example, I will choose one of my posts by adding its id.

To find the ID of your post go to Posts > All Post and click on any post Edit option. In the browser search box, you will see an ID of the post copy it and paste it in the load assets manager for tab.
After that, you’ll see a list of CSS and JS files that your homepage will load. The total number of these files is displayed in the Total enqueued files section. These files are organized by groups so it’s very simple to see.
You can develop to see the detailed information of each file or group of files then choose Unload on this page to stop loading each file.
If you are a skilled developer and want to dequeue a javascript asset without using a plugin you can do the following on your functions.php file:
/**
* We will Dequeue the jQuery UI script as example.
*
* Hooked to the wp_print_scripts action, with a late priority (99),
* so that it is after the script was enqueued.
*/
function wp_remove_scripts() {
// check if user is admin
if (current_user_can( 'update_core' )) {
return;
}
else {
// Check for the page you want to target
if ( is_page( 'homepage' ) ) {
// Remove Scripts
wp_dequeue_style( 'jquery-ui-core' );
}
}
}
add_action( 'wp_enqueue_scripts', 'wp_remove_scripts', 99 );
It’s all done now!
So by these two methods, you have one better way to improve your website loading speed and performance. Besides, you should also remove unused scripts and styles in plugins. If you have any questions write a comment and get an answer ASAP.