Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
What is inheritance in javascript? This article presents and figures on Inheritance in JavaScript. Inheritance is thought in the object-oriented programming language where a class inherits the property or operation of another class. The inheritance concept helps in reusing the fields and methods of the class that is inherited. This helps in code reusability and escape of code iteration.
Inheritance renders the parent-child connection between the base class and the derived class. In object-oriented programming, there is a class-based language, such as Java, C++, etc., and there is a prototypal language such as JavaScript. In a class-based object-oriented language, the class is the blueprints and by using these blueprints we perform objects in javascript so as to use them, whereas in the prototypal object-oriented language we produce objects and then use them as a prototype to build other objects.
In JavaScript, inheritance is performed by using a prototype object. This is sometimes included as both “Prototypal Inheritance” or “Behavior Delegation“.
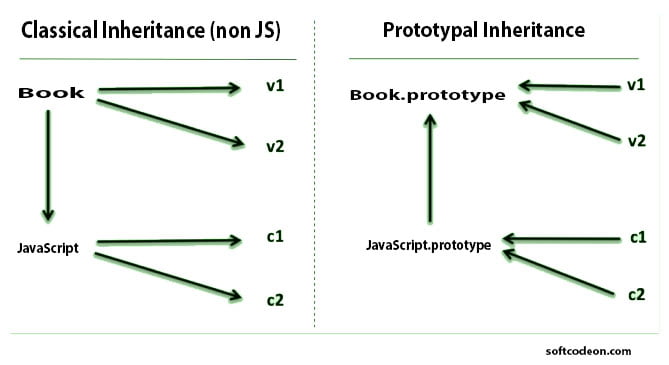
The following diagram expresses the way how inheritance works in Java vs how inheritance works in JavaScript individually.

As we can see, v1 and v2 are the cases of Book(base/parent class). c1 and c2 are cases of Book(derived / child class). In JavaScript, when we produce an object, it produces a link rather than copying behaviors or properties that normally occurs in object-oriented programming languages such as Java. In Java, the parent-child class is the separate object where the properties/behaviors of the parent class (Book) are copied into the child class (Book), whereas in JavaScript a link is formed between them, also indicated as a prototype chain.
A similar kind of linkage takes performed in the case of inheritance of class as well. This model is called Behavior Delegation Pattern which is usually assigned as a prototypal inheritance in JavaScript. Since a copy is performed in Java, all arrows are drawn downwards whereas, in JavaScript flow is upwards.
<script>
//Parent / Base Class
function Person(firstName, lastName) {
this.FirstName = firstName || "unknown";
this.LastName = lastName || "unknown";
}
//Parent class Method
Person.prototype.getName = function () {
return this.FirstName + " " + this.LastName;
}
//Child / Derived Class
function Author(firstName, lastName, level, rating)
{
Person.call(this, firstName, lastName);
this. level = level || "unknown";
this. rating = rating || 0;
}
// Child Class Inheriting Parent Class
Author.prototype = new Person ();
Author.prototype.constructor = Author;
//Created object of Child class
var author = new Author ("Muhammad","Rauf", "Expert", 5);
// Output Generation
document.write ("Full Name : " ,author.getName());
document.write ("<br>"+"Level : ",author.level)
document.write ("<br>"+"Rating : ",author.rating)
document.write (author instanceof Author);
document.write (author instanceof Person);
</script>
In the current example, we have determined the Person class (function) with FirstName & LastName properties and added the getName method to its prototype object.
Then we have built an Author class that inherits from the Person class, using the FirstName, LastName properties, and getName() method specified in class Person, thus evading the redefinition of these properties, so authenticating the inheritance relationship.
In prototypal inheritance, the methods that are attached to the object’s prototype, enhance availability to that object and its descendants. It is necessary to understand the prototype chain and its performance to fully grip the inheritance concept in JavaScript. Even when we use keywords class and continue to perform inheritance in JavaScript, it still supports prototypal inheritance.
Example:
<script>
class Person {
constructor(firstName,lastName){
this.FirstName = firstName;
this.LastName = lastName;
}
getName() {
return this.FirstName + " " + this.LastName;
}
}
class Author extends Person {
constructor(firstName,lastName,level,rating) {
super(firstName,lastName);
this.FirstName = firstName;
this.LastName = lastName;
this.level = level;
this.rating = rating;
}
}
let per = new Person()
document.write("Before Assignment")
document.write("<br>" +emp.getName())
let aut = new Author("<br>" +"Muhammad","Rauf","Rating",5);
document.write("<br>" +"After Assignment")
document.write(mng.getName())
</script>The super() process calls the Person class (parent class) Javascript constructor and assigns the individual values to the fields defined in the Person class i.e. FirstName and LastName. The art object of class Author which extends Person class has access to all its methods and fields and can use them to get the desired result.
We have seen how prototypal inheritance differs from classical/class-based inheritance and how JavaScript implements it with the examples above.
Inheritance encourages us to perform more accurate and reusable code by saving memory on the iteration of object property and process representation. It assists us to add more latest functionality or Javascript features on already pre-existing functionality and innovations. Therefore, we can define inheritance’ as an extension, where a child / derived class increases a parent class/base class by adding or overriding its properties or operations.