Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Hide a featured image in a WordPress post or page. Nowadays practically every WordPress theme provides an option to add a featured image on WordPress posts. Yet, not all the themes permit you to hide the featured image. So, if you like to know how to hide a featured image in WordPress posts, this write-up will come conveniently for you.
So, Now we will discuss two manageable ways to hide a featured image in a WordPress post.
The featured image is one of the elements of the WordPress themes. So the first item you should do is review if your theme has the option to hide featured images. As we know, some themes will even automatically use post attachments as the featured image if no image is specified. This means that it will still show a featured image even if you don’t set one.
Read Also: How to Preload a Resource in WordPress | PageSpeed
Follow the steps to review this feature on your WordPress theme:
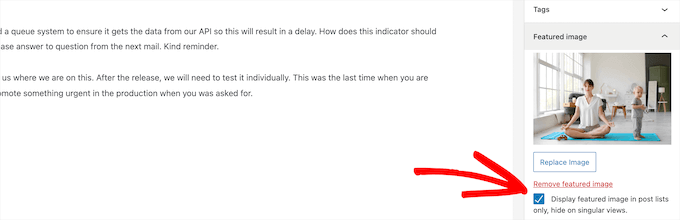
Then, on the post edit screen, you’ll see a box that says display featured image in posts lists only, click on remove featured image, directly under the featured image.

If you can not find it, navigate every tab, and you should be able to locate it. If you still can’t, your WordPress theme likely does not have the option to hide featured images on its own.
We suggest using a theme that provides you control over the featured image, such as Astra, Rara Business Pro, and Divi. These themes are SEO-friendly, lightweight, and fully customizable.
If your current theme does not support hiding a featured image and you also don’t want to use a new theme, you can use a WordPress plugin to get the job done. However, be aware that this plugin has not been updated for a long time and has not been tested on the latest WordPress versions. So, do your research ahead. A study shows that 50% of WordPress exposures are due to plugins. So think twice before installing this plugin.
Search for the Hide Featured Image plugin. Most bloggers also suggest this plugin. It has also obtained a considerable number of active installations.
Here are the steps:
Activate and install the ‘Hide featured image’ plugin.
You can hide featured images using a simple line of code on WordPress CSS. Follow the steps below:
.entry-content img {
display: none;
}
/* This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:*/
.post-12345 .post-image {
display: none;
}You need to replace 1234 with your actual post ID. If you have any problem removing the featured image comment below.