Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Do While Loop in JavaScript is used as an exit controlled conditional loop, where the loop is performed at least one time and until when the while condition doesn’t return the true value as a result. The syntax of the do-while loop in javascript is ‘do {body } while (condition), where the code piece between ‘{‘ and ‘}’ will be performed one time before holding the condition inside the ‘while’. The loop will be continuously performed until the check reads the while condition, returns the value as false, and will end the do-while loop processing.
do {
//body code to be performed
} while (condition);The above syntax is obviously implying that the set of statements that are located in the do block will be performed one time before the condition is fulfilled. The statements are run out being tested for the condition. Once this block is operated then it will be tested as a normal while-loop. To control this, we can place a variable to 0. This can be incremented inside the do statement and then placed the condition to false.
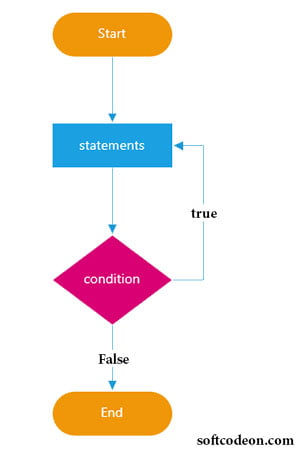
Do While Loop in JavaScript, Flow chart.

The flowchart here describes the perfect working of the do-while loop in JavaScript. The do-while loop works like to the while loop, where there are a collection of conditions that are to be performed until a condition, is filled.
Once the flow begins, the method box in the above diagram explains that the code will start performing. Once the code is performed it will check if the condition is fulfilled with not. This is determined in the decision box where the condition is evaluated. If this condition is true, then the code is repeatedly executed. It will go behind the process box in the diagram and fulfill the presented set of statements.
If the provided condition is false, then the code will stop performing and the loop will stop. Here the main variation between while and do-while is that even though the condition is not true the statements in the process block will be performed once even before the condition is evaluated. The flow diagram is also implying the same. The Do While Loop in JavaScript will run continuously after that first performance if the state is true and will exit if the state is false.
<button onclick="myFun()">Click to output</button>
<p id="num"></p>
<script>
function myFun() {
var x = "";
var i = 0;
do {
x += "<br> The number is " + i;
i++;
}
while (i < 10);
document.getElementById("num").innerHTML = x;
}
</script>The do-while loop is alike to the while loop where an assigned set of statements is executed. The variation here is that the do-while loop performs perfectly even though the condition is not fulfilled. The do-while loop performs until the named condition is true and stops as soon as the condition is not fulfilled. To complete tasks that require to be done in a repetition do-while loop can be used. Hence in Javascript do-while loop can be useful when repetitive tasks are to be executed. Javascript holds this loop and it can be used whenever needed. Do While Loop in JavaScript