Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Enable Dark Mode in WordPress. Nowadays many devices now come with dark mode support. Adding a dark mode to your blog/website automatically adjusts your design to your visitors’ browser intentions. You can actually add a dark mode switcher toggle to your website.
Fortunately, adding a dark mode to your WordPress website is fairly simple. Not only can you change how your site emerges to visitors, but you can also modify the admin dashboard to a dark theme to give your visions a break.
The dark mode is used on portable devices such as mobiles and computers to decrease the number of white rays from the screen. Some gadgets come with a night/dark mode which really uses more generous color tones instead. The dark method uses various practices by adding dark colors in the background.
If you have an iPhone or Android gadget, you may be able to switch to dark mode simply by using a toggle or touch. Alternatively, on your computer, you can see sites in night mode using a Chrome extension such as Night Eye.
Adding dark mode to your website provides users the option to switch the dark mode on and off while seeing your website. It also provides you more control over how your website looks in night mode.
Read More: 7 Best Anti-Spam WordPress Plugins
First, you need to install and activate the WP Dark Mode plugin.
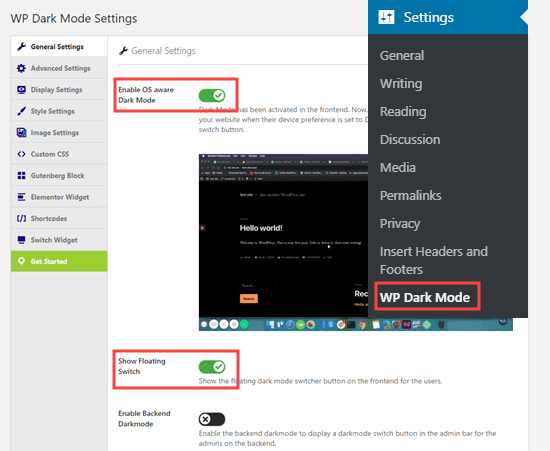
After activation, go to the Settings » WP Dark Mode page from your WordPress admin and click on the General Settings tab. You should be turned there automatically. Here, the setting ‘Enable OS aware Dark Mode has been switched on for you. This means that users will automatically see the dark mode version of your site when their device is set to dark mode.
The setting “Show Floating Switch” has also been swapped on. This means users can change their view of the website too dark mode at any time, even if they have not enabled a Dark Mode option on their device.

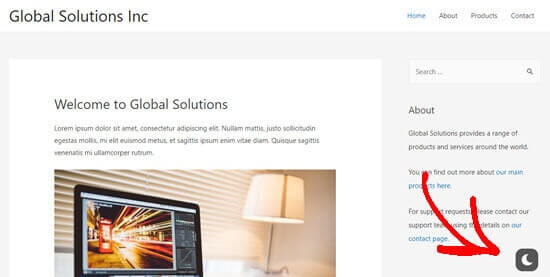
Just visit your website, and you will see the switch in the bottom right corner. Click it to immediately switch your website to dark mode on your gadget:

There are more additional customization options available on the Settings » WP Dark Mode page. Yet, these are totally limited to the free plugin.
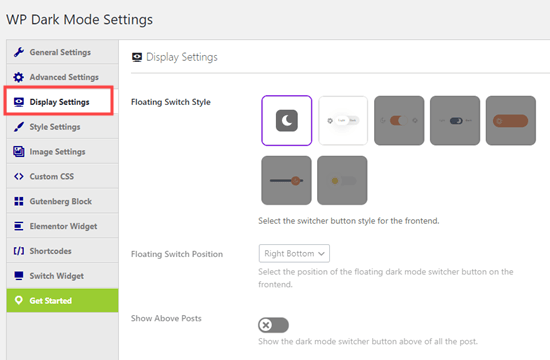
For a sample, you just require to click the Display Settings tab to change the style of the floating switch:

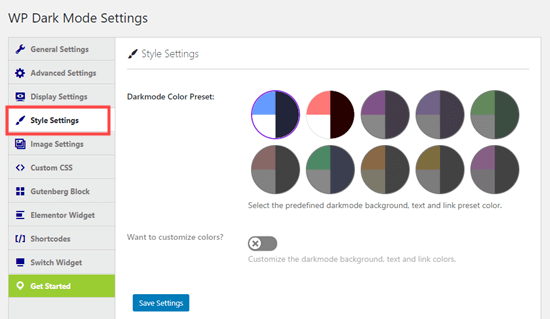
You can also customize the night mode colors using the Style Settings tab:

Ensure you click the Save Settings button behind making any modifications.
Note: With the free version of WP Dark Mode, you only get the first 2 floating switch styles, and the first 2 color presets to choose from.
The pro version of WP Dark Mode delivers a lot more design options, plus the capacity to turn on dark mode at distinctive times and the option to add custom CSS code.
WordPress arrives with admin color systems, but none of the default color schemes reduce the white light coming from your screen. Luckily, this plugin also resolves that issue.
Let’s take a glance at how to smoothly add dark mode to your WordPress Admin area for a more pleasant user experience during late hours.
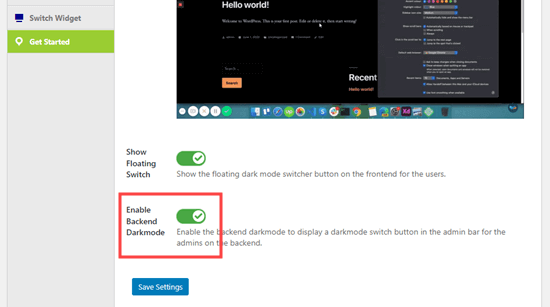
Simply go to the Settings » WP Dark Mode page and click the General Settings tab. Then, toggle the ‘Enable Backend Darkmode’ switch to the on position. Don’t forget to click the Save Settings button at the bottom of the page:

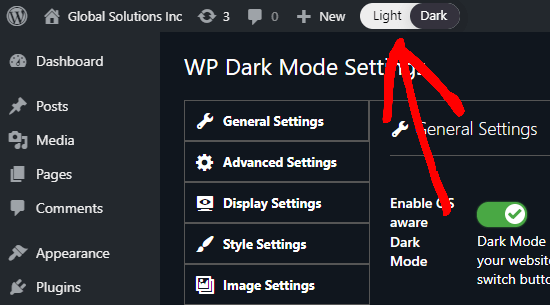
You will now see a new switch in the top bar of your admin area:

Simply click on this switch to instantly toggle your admin area to dark mode.
Tip: If your website has multiple WordPress users, each person can toggle the dark mode on and off as they like.
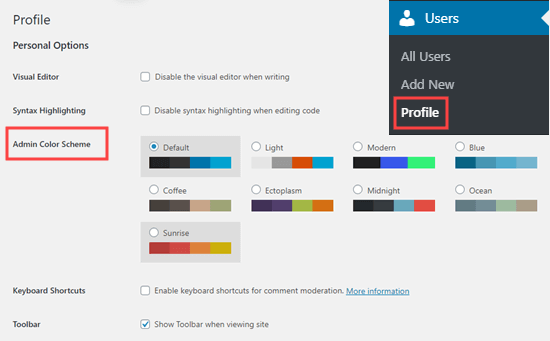
Since ‘Dark Mode‘ is not an admin color scheme, you can efficiently use it along with a current WordPress admin color scheme. To set this, just go to Users » Profile and click on an option under Admin Color Scheme.
Note that you will require to change the dark mode off in order to see the admin color scheme options:

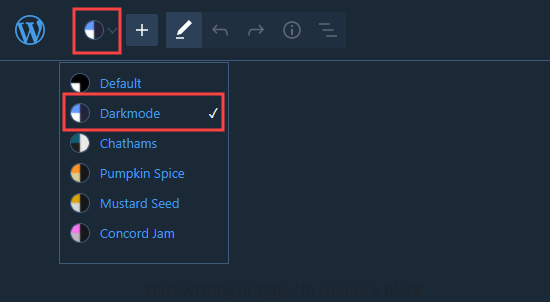
When composing a post in the WordPress block editor, you can toggle the dark mode on too. Click on the little color icon on the top left, then choose the mode you want to use:

Now, you can comfortably compose and work on your website in the dark without sapping your eyes.
We hope this article assisted you to learn how to add dark mode to your WordPress website. You may also like to see our article on the best WordPress plugins for all websites.