Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
The Bootstrap input type is a helpful function to accumulate information from users in the web application. It is a helpful field to manage and have much information on the websites. The bootstrap input type receives different format information like number, text, date, password, email. It is most helpful in the form of web applications.
The syntax is:
<input type="type format name" >
The bootstrap input type with div attribute syntax is below.
<div class = "class name"> <form> <input type="type the formate name" > </form> </div>
The bootstrap input receives the textual data from the user then the following bootstrap input type formats are used.
The bootstrap input type is used for single-line text.
<form> <div class="f-group"> UserName: <input type="text" class="f-control" > </div> </form>
The bootstrap input type is applied for the URL address.
<form> <div class="f-grp"> Add URLpage: <input type="url" class="f-control" > </div> </form>
The bootstrap input type is used for the password.
<form> <div class="f-group"> Password: <input type="password" class="f-control" > </div> </form>
The bootstrap input type is used for email.
<form> <div class="f-group"> Email: <input type="email" class="f-control" > </div> </form>
The bootstrap input type is used to selecting the file from the device.
<form> <div class="f-group"> Choose the File: <input type="file" class="f-control" > </div> </form>
The bootstrap input type is used for numbers.
<div class="form-group"> <label for="usr">Name:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div>
The bootstrap input type is used to select more than one choice.
<form> Countries: <div class="checkbox"> <input type="checkbox" value=" Pakistan "> Pakistan </div> <div class="checkbox"> <input type="checkbox" value="USA" >USA </div> <div class="checkbox"> <input type="checkbox" value="China " >China </div> <div class="checkbox"> <input type="checkbox" value="Italy" >Italy </div> </form>
The bootstrap input type is used to select the date.
<form> <div class="f-group"> Birthday : <input type="date" class="form-control" > </div> </form>
The bootstrap input type is used to choosing only one option.
<form> Category: <div class="radio"> <input type="radio" value="yess" >yess </div> <div class="radio"> <input type="radio" value="No">No </div> </form>
The bootstrap input type is used to select the data range between minimum to maximum value.
<form> <div class="form-group"> Select the range: <input type="range" class="form-control" min="1" max="100"> </div> </form>
The bootstrap input type is used to choose the local date and time.
<form> <div class="form-group"> Birthday (D and T): <input type="datetime-local" class="form-control" > </div> </form>
The bootstrap input type used the button to reset and protect the data then the following formats are used.
The bootstrap input type is used for the button.
<input type="button" class="btnbtn-dngr" value="Click Here">
The bootstrap input type is applied to save the data.
<input type="Submit" class="btnbtn-dnger" value="Save">
The bootstrap input type is used to reset the form data.
<input type="reset">
The other bootstrap input type is used in advanced web applications.
The bootstrap input type is used for telephone numbers.
<form>
<div class="form-group">
TelePhone number:
<input type="tel" class="form-control"pattern="[0-9]{10}">
</div>
</form>The bootstrap input type is used for setting the color.
<form> <div class="form-group"> Search: <input type="colour" class="form-control" > </div> </form>
The bootstrap input type is used for examining the content.
<form> <div class="form-group"> Search: <input type="search" class="form-control" > </div> </form>
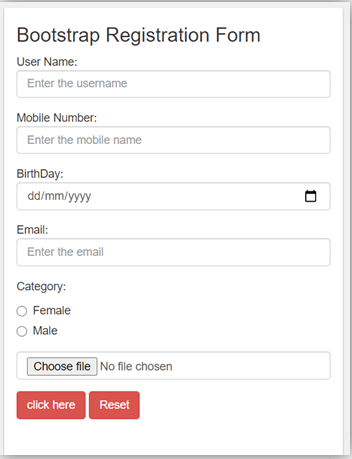
The certification form using the bootstrap input type. We are using tel, text, radio, submit, date, and reset bootstrap input type in the example
<!DOCTYPE html> <html> <head> <meta name = "viewport" content= "width=device-width, initial-scale=1"> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script> </head> <body> <div class="container-fluid"> <h3>Bootstrap Rgstration Form</h3> <form> <div class= "f-group"> User Name: <input type= "text" class= "f-control" placeholder= "Enter username"> </div> <div class= "f-group"> Mobile Number: <input type= "tel" class= "f-control" placeholder= "Enter mobile name"> </div> <div class= "f-group"> BirthDay: <input type= "date" class= "f-control" placeholder= "Enter birthdate"> </div> <div class= "f-group"> Email: <input type= "email" class= "f-control" placeholder= "Enter email"> </div> <div class= "f-group"> Category: <div class="radio"> <label><input type="radio" value="Female" > Female </label> </div> <div class="radio"> <label><input type="radio" value="Male"> Male </label> </div> </div> <div class="f-group"> <input type="file" class="f-control" > </div> <input class= "btnbtn-danger" type= "submit"> <input class= "btnbtn-danger" type= "reset"> </form> </div> </body> </html>

The login form using a bootstrap input type. We are using email, password, checkbox, and submit a bootstrap input type in the example
<!DOCTYPE html> <html> <head> <meta name = "viewport" content= "width=device-width, initial-scale=1"> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script> </head> <body> <div class="container-fluid"> <h3> Bootstrap login Form </h3> <form> <div class= "f-group"> Email: <input type= "email" class= "f-control" placeholder= "Enter email"> </div> <div class= "f-group"> Password: <input type= "password" class= "f-control" placeholder= "Enter password"> </div> <div class= "checkbox"> <label> <input type= "checkbox"> Remember me </label> </div> <input class= "btnbtn-danger" type= "submit"> </form> </div> </body> </html>
