Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
While Loop in JavaScript. So, today we’re gathering on a while loop. Looping is nothing but doing tasks frequently again and again. Assume we’ve to write some numbers, for example, 1 to 100. In this situation, if we think we have to write a print statement 100 times per number. The code will be longer and it is time-consuming. The most prominent is iteration. While coding in any programming language we have to consider the DRY (“Don’t repeat yourself”) policy. Now, At this point, we are proceeding to learn about While Loop in JavaScript.
So, In the while loop. If you consider the plain English lang, then you will know better. Simple while meaning is in the same period of time. The same refers here in a programming language also. While the condition is true the particular code will execute and when the condition is false the particular code will exit.
While Loop in JavaScript tells the condition, whether it is true or false. If the condition is true it really runs the code until the breakpoint. If the condition is false it doesn’t go forward.
while (expression) {
Statement(s) Body
}We are holding the condition at the time of beginning the loop, so we can determine to execute it or not. In a while loop, we have some block of statements. And statements will get in performance-only the condition specified in that loop is true.
We usually use true as true and false. if you understand the binary concept in programming then it will be more comfortable to understand.
True and false are the two states used to assess the expression. While holding the condition and performing the program this will be applicable.
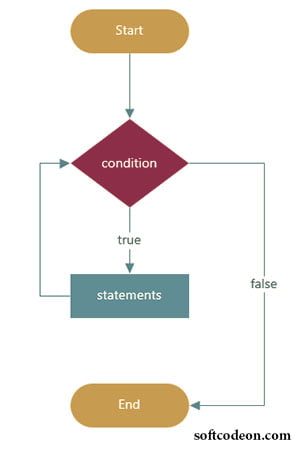
The While Loop in JavaScript is quite simple to learn. We know that loops are used in programming languages to iterate various repetitive tasks. But we need to know some cares at a point where we are not raising it. To get a more precise idea about this so let’s check the Flow Diagram.
In general, the while loop is divided into 3 parts.
The vital part of any program is its logic. Look carefully at the below flowchart at the start of the program we need to initialize the variable.
Initializing is nothing but assigning value to that variable to be used. Upon initialization, we are good to apply the while loop. in a while loop, we are checking the condition. for example, i <=5. here loop will start if the condition is true. If the condition is false then we will get directly out of the loop. In general, when we are talking about getting out of the loop we need increment and decrement (+/–), operators.

Let us think of an example with the increment operator. Now, we will see the increment (++) operator. The increment JavaScript operator as the name suggests increases the value of a variable as per the requirement given. Loop will close when the condition becomes false.
<p id="text"></p>
<script>
var text = "Loop Started";
var j =0;
while (j < 10) {
text += "<br>The number is " + j;
j++;
}
document.getElementById("text").innerHTML = text;
</script>Looping is pleasant when the state of the condition goes true. Modify the conditions. Try with true and false statements. Observe the output.
While Loop in JavaScript continuously controls the condition. If the condition is true then it goes executed.
It keeps us from doing repeated work over and over. So try it sometimes and get it in your hands.
While Loop in JavaScript performs a vital role in programming languages. As they help to decrease the iteration of the tasks and do it by making it automatically. If we have correct logic then the loop protects lots of time for a programmer. But most programmers used for loop to iterate the tasks.